Shop N Fly is a white-label product for Second Life event managers who want to add full-feature HUD with full resolution image downloading to their events using a submission system that works entirely within Second Life.
We offload most of the work required to:
For each event, you get a Google Drive ZIP containing:
Last Edit: November 17, 2022
We offload most of the work required to:
- Organize and send a HUD according to your sorting categories and client submissions order.
- Download all of the thumbnails and images for distribution on platforms like Flickr.
- Produce an event notecard listing the ads, landmark links, notecard and object links. (coming soon)
For each event, you get a Google Drive ZIP containing:
- The Notecard that drives the HUD (provided as a text document, simply copy and paste.)
- Each of the index images (upload to Second Life, then drop into the HUD with the notecard).
- Full images export of event for alphabetical sorting on platforms like Flickr.
- Coming Soon: A notecard with embedded textures, landmarks, notecards and objects for group notice distribution.
- Coming Soon: Use a single HUD for recurring events that is refreshed to get the latest event.
Last Edit: November 17, 2022
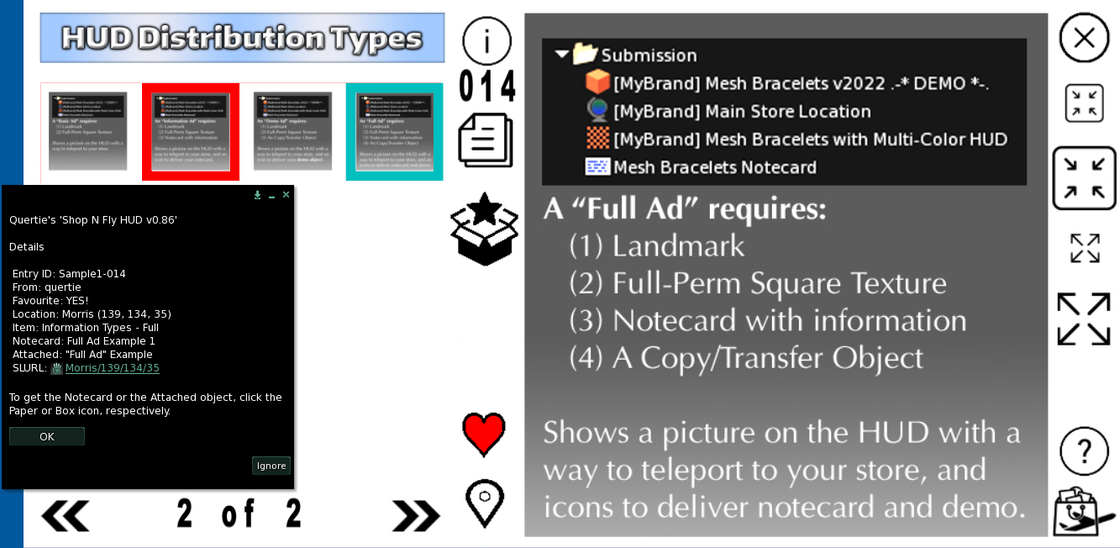
Shows v0.89 HUD
We can reskin the HUD with your texture in less than an hour.
Demo available within Second Life, upon request.
Shop N Fly - HUD Features
Four editable size modes (Small Thumbnail, Texture Only (no controls), Normal Size, Maximized Size)
Supports up to 10 fully custom sorting and/or pricing categories. Examples:
- Texture-Only makes it easy to see what you're looking for when seeking a specific item.
Supports up to 10 fully custom sorting and/or pricing categories. Examples:
- Gold, Silver, or Bronze sponsorship
- Women's, Men's, Home, Outdoor, Animations, Misc
- A custom HUD index can have any rectangular size index.
- It doesn't have to be 16 elements, however, we recommend dimensions that are powers of 2.
- Visual favourite selection and recognition from index
- Built-in teleporting to the store or location
- Optional notecard distribution; to provide information about a product.
- Optional object distribution; to distribute demos directly to the HUD.
- add-on "Pointer" (video demo; from 2018). This was a capability added to make navigation at the The Chapter Four event easier. Dropping into mouse-look mode the pointer identifies the exact spot of the booth.
- It's possible to specify a "thumbnail" image for the index, that is different than the advertisement.
- For example, useful for event organizers or vendors who wish to display client logos, in the index instead.
- For example, useful for event organizers or vendors who wish to display client logos, in the index instead.
Shop N Fly - Event Features
- Practical limit: 250 ads.
- Technical limits: 350 to 700 ads depending on notecard/object distribution usage.
- "Full Resolution Image Export" renames files so that alphabetic sorting, puts the images in the right order as the HUD.
- This allow you to use Flickr's "Arrange Alphabetically" feature (with the Organizer), to instantly organize the album.
- Limit the total number of ads in the event, defaults to unlimited.
- Limit the total number of ads by vendor in the event, defaults to unlimited.
- Specify the closing date/time for any time desired.
- Detailed Per Event transaction details (coming soon)
- Who bought what, when and for how much.
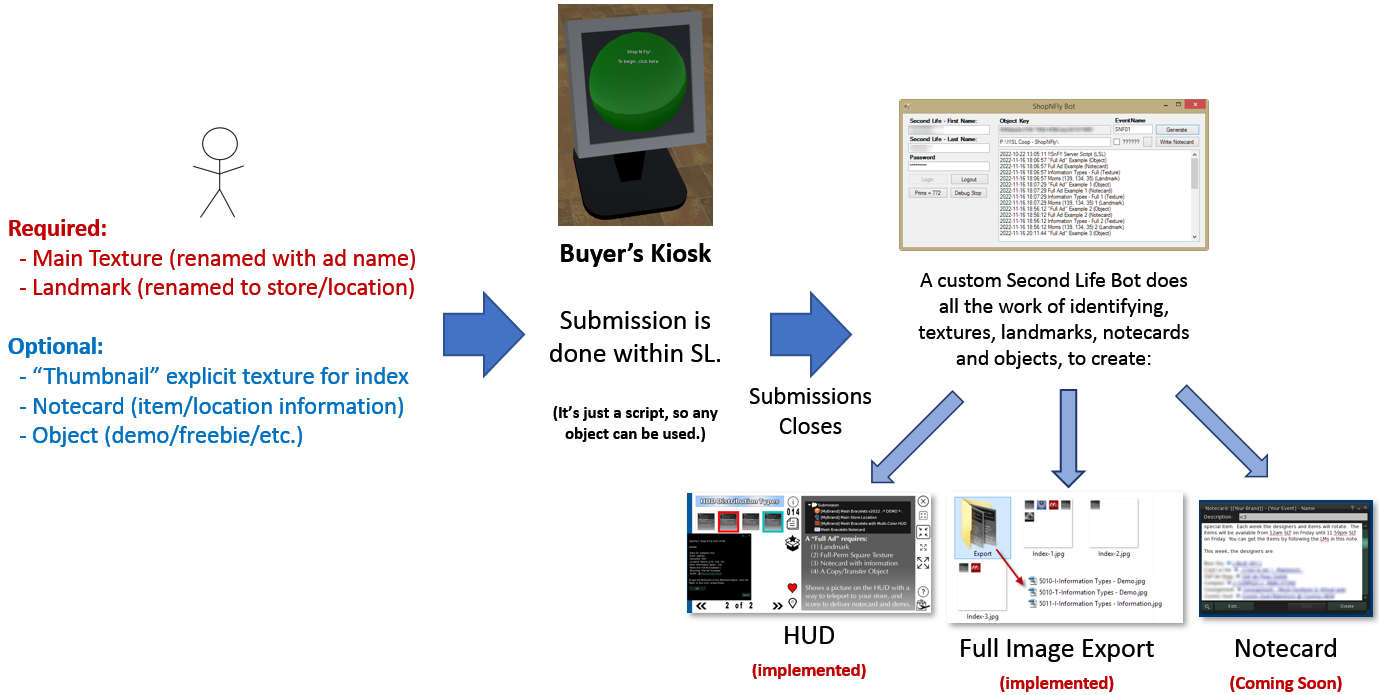
System Overview
Customization Options
- Your brand texture you provide for the HUD can be any rectangular shape and can be full colour.
- There are some limits related to how notecards, objects and favourites are represented.
- Index only needs to be rectangular, but can be any size such as, 5x5, 3x3 or 3x5, 2x4, 7x2, etc.
- It identifies where all of the buttons are on the HUD.
- There are about a dozen font options for the numbers. Additional fonts are possible.
- Additional buttons can be added to the HUD, so long as the capability is well defined.